

The goal of this project was to create a seamless, quick and easy means of accessing the google search bar on mobile viewports. To the average user, scrolling continuously through google search results can be annoying; what could be more annoying is having to scroll all the way back up to the google search bar just to edit your text. Testing my assumptions with my tech-savvy peers revealed that it was indeed a pain point shared not just by me but by other individuals who use Google.com. Streamlining the user flow from the point of the initial visit to a successful google search will be a huge boost to the overall user experience of googlers especially those on plus size devices.
An unnecessary step is taken to access the google search bar in mobile browsers while browsing through results. High-level goals were;
Anyone who uses a mobile browser to access google.com, specifically for those users on plus-size mobile devices; where ergonomics is a key factor when designing for user-centred products.
Exploratory
UX Designer, Interaction Designer, Prototyper
Research into the problem statement led to the discovery that the desktop version of google.com moves and fixes the position of its search bar to the top of the browser’s viewport. This provides an easy way for users to easily access and edit search inputs. However, the interaction between the user and the desktop would imply the use of several possible input devices such as a mouse or keyboard, whereas the interaction on a mobile device will be done chiefly by finger gestures.
There are 6 observable steps in a successful Google search;
When Step 6 is not successful, the steps reset with the user scrolling vertically from bottom to top to access the search bar, edit the text, committing the search and then scrolling from top to bottom until the desired result is found. However, the focus here is when the user has to scroll bottom-up to access the search bar and then edit the initial search text.
The user flow of an unsuccessful google search:
The following requirements served as a guide towards creating the conceptual design;
In my design phase, I came up with 3 different concepts. The first was a fixed search bar that becomes fixed when the user scrolls, the second was of similar fashion except that it becomes fixed at the bottom of the page when the user scrolls and the third being a floating widget positioned at the bottom-right of the mobile viewport. The first concept failed to meet the first requirement being that it would require a bit of effort to reach. The second concept failed to meet the second requirement because it takes a large area at the bottom and in doing so, distracts the user. The third concept met both requirements by being easy to reach and non-disruptive. The widget will appear at the bottom of the mobile device viewport whenever a user scrolls from the initial viewport height. This conceptual design will aim to streamline the task the user performs at accessing the search bar after scrolling through search results.
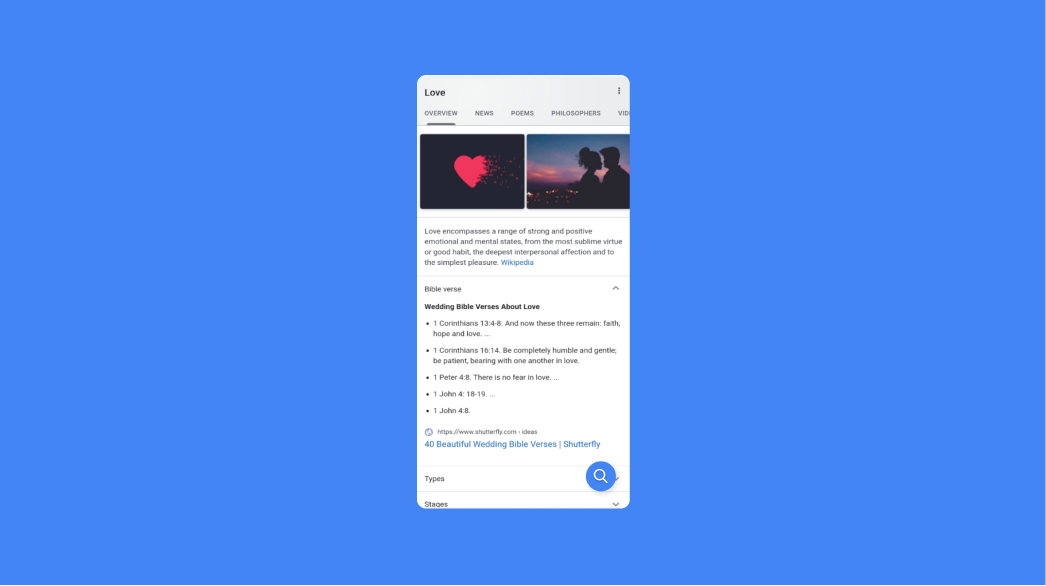
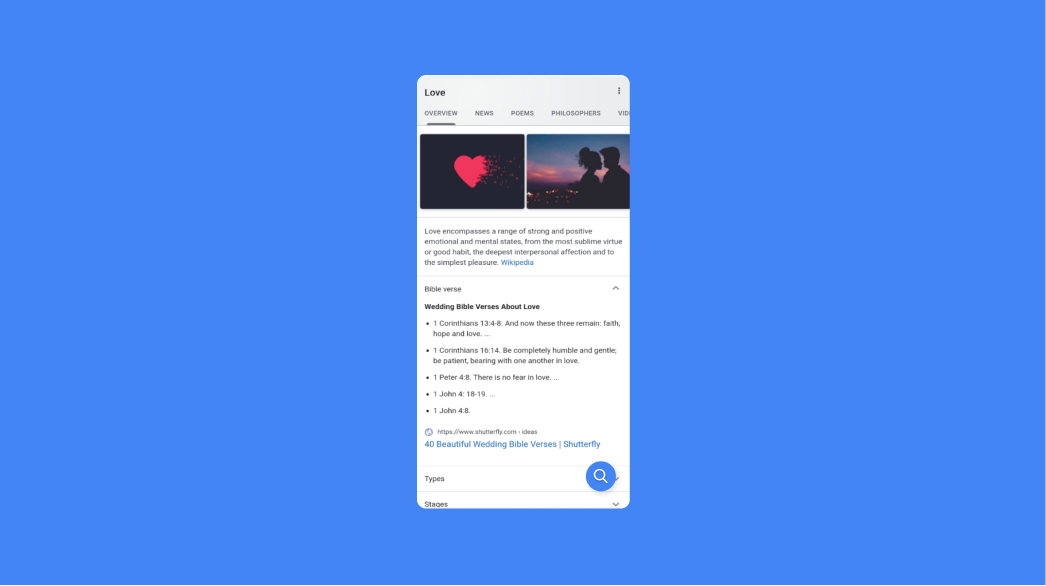
I designed two forms of the floating widget; the first being a magnifying glass icon wrapped in a circular container and the second, a search bar icon also wrapped in a circular container. I choose the magnifying glass icon over the search bar icon because it is a more familiar metaphor in the digital space and in the context of its primary use.
The scenario of my conceptual design:
After scrolling vertically from top to bottom without finding the desired search result, the user is then provided with an avenue to gain quick access to the search bar by selecting the widget. This, therefore, eliminates the need for the user to scroll back to the top of the page just to select the search bar and in doing this, time in the microseconds is saved and effort in the form of “Thumb” energy is conserved.
My major challenge in the course of this project was not been able to create a live prototype of the intended interactivity of the conceptual design. The idea was to create a prototype that would reveal the floating widget when the user initiates scrolling. To make lieu of this, I had to use video editing software to create a visual representation of the user interaction.